Timeless Timeloss
This project was done within my Master’s Program. Together with Nick Betzlbacher and Jakob Bechinie, I developed the idea for this project but also the realization was done within this group. This project is a critical approach to how addicted we are to social media. This addiction is not a physical but a psychological one happening subconsciously and often has severe impacts on people’s mental wellbeing. Addicted people living in this conflicting situation, are aware of the negative impacts, but they just can’t resist doing it. Our goal was to make this addiction visible by physically forcing the user to look at / interact with their smartphone and by creating a lasting unpleasant experience.
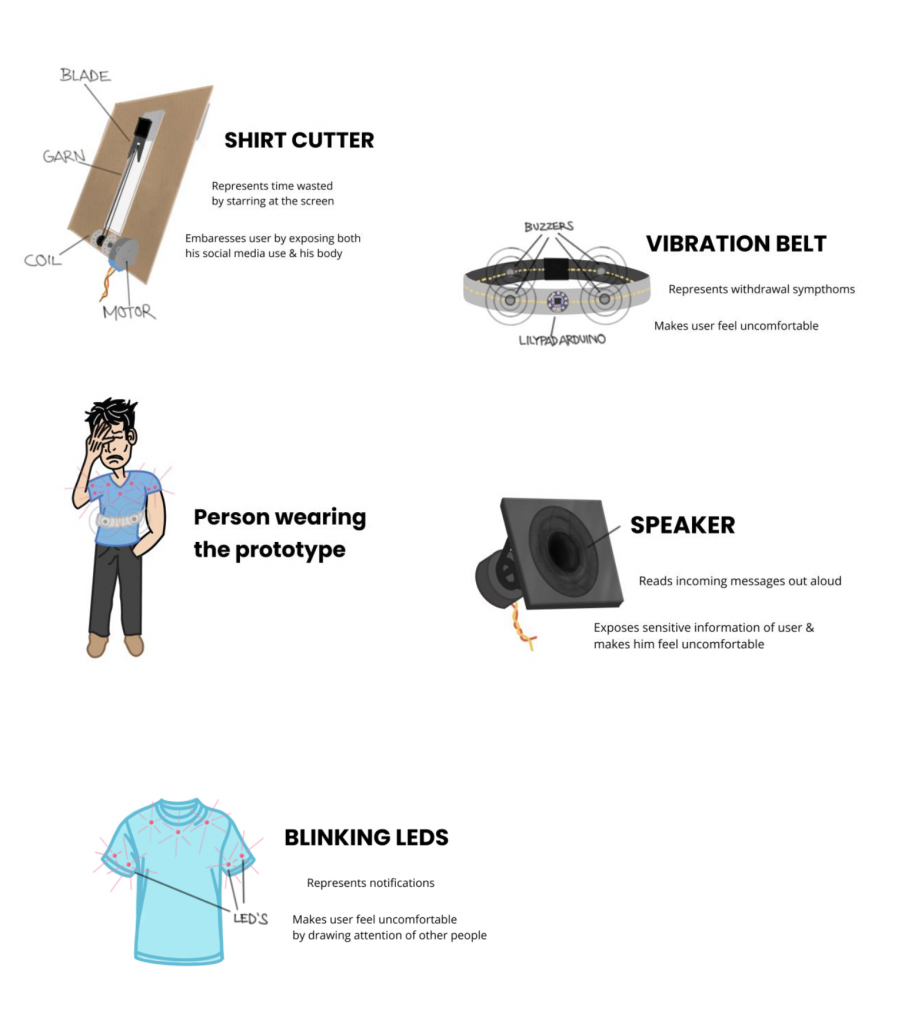
VISUALIZATION THROUGH METAPHORS
In a first step, we looked at the characteristics and possible dangers, which can occur when using social media. We found that social media usage can lead to social media addiction. Being social media addicted entails on the one hand a regular or excessive social media use and on the other hand, it creates an uncomfortable feeling when not having used social media for a longer period. Another aspect of social media is that the content which gets consumed or published by a user can get seen by people the user might not know or think of. Even when the user’s shared information and behavior might not seem problematic, the picture of the user behavior that emerges, on the whole, offers potential for abuse. By using social media a lot, social media is enabled to analyze and know you more than any other person might do. Especially sensitive information is prone to be misused, whether directly shared or inferred from behavioral patterns.
The second step then was to find ways on how to visualize these characteristics. Now, to visualize the excessive use of social media, we looked at what free usage actually ‘costs’ us. The biggest factor besides giving away our data was that we use our lifetime (as we do it with any other activity as well). Another reason to prioritize this factor is that the companies behind social media platforms try to have us spending more time on their platforms. Lifetime is a finite resource, so once we have used five minutes of our life, we cannot have these five minutes back. This finiteness and irreversibility were the basis of our ideas for visualization. Initially, we envisioned representing the loss of time by destroying a T-Shirt, for instance by pulling threads out of it. For our second metaphor, the withdrawal symptoms, which can arise when not using your social media, and make you feel uncomfortable, we decided to stress this uncomfortable feeling by annoying the user through different senses. Ideas we came up with were, creating unpleasant vibrations on the body of the user, as well as cool and hot spots on different unpleasant areas, poking the user with needles, creating bad body odor, and creating annoying and unpleasant sounds. Regarding the content consumptions and the possible dangers associated with that, we came up with ideas addressing both directions. To visualize the aspect of being known by the platform and being totally open for them, we thought of opening up zip-locks and buttons of the user. To show the user that they might not know who all will see the content which they produce or receive, which could include sensitive data, we decided to make the clothing visualize it. On the one hand, through LEDs that indicate notifications and on the other hand, through speakers, that read out aloud messages or other content the user receives.
DESIGN PROCESS
With the theoretical basis and a pool of ideas in mind, we started evaluating our possible approaches to find feasible solutions for our envisioned prototype. With the destruction of the clothes, we quickly changed from pulling threads to cutting threads, given the higher effectiveness of destroying and the easier implementation compared to pulling threads. For the creation of withdrawal symptoms, we decided against the idea of poking the user with needles due to the risk of physical harm. Injuring our users in a permanent way is clearly not our goal. Instead, we created a vibration belt which evokes a jittery, uncomfortable feeling. Further, to supplement this feeling, we integrated heating and cooling pads into the clothing. Considering the notifications itself, we decided to take the most obvious approach to visualize them by placing multiple LED’s in prominent, easily visible positions on the body.
The privacy aspect and the uncertainty of who has access to one’s intimate data, was implemented by integrating speakers into the clothing. These would be set up to play embarrassing notifications. As we had a time constraint of two working days which amounts to roughly 16 hours, we decided to prototype these visualizations without connecting them to actual notifications. We felt it was more important to elaborate our metaphors and convey our key message than to develop a working prototype. The incoming notifications were faked in a wizard of oz style, with one team member activating and deactivating the different electrical parts. The embarrassing messages were prerecorded comprising multiple examples of possible notifications, which one could receive but are not intended neither wanted to be heard by anybody else.

HACKATHON DAY 1: EXPLORING POSSIBILITIES
The first hackathon day mostly was about experimenting. A plan of what the envisioned outcomes were was made beforehand, which included various approaches to implement the prototypes.
We gathered all resources which were supplied to us and others which we had on hand and started experimenting. Every single member of the team had a rough idea of how to approach and solve the problems that we set out for ourselves.
The most time went into prototyping the ripping of a shirt. We had different items of clothings at hand and firstly chose to work with a thin pullover as this seemed easiest to tear apart. Two of us spent the full day working on this while a third worked with sound and vibrations.
For the cutting part, we had small surgical blades and started to experiment with them. We concluded that it would be best to cut from the top-down as this would mean less resistance. Different iterations of the blade arrangements were created, eventually resulting in a scissor-like arrangement pointing downwards. We then prototyped a rail system on which a sled carrying the blades was placed on. On day one we went through multiple iterations of the rail and sledge to arrive at our final prototype concept.
The cutting mechanism needed some sort of mechanism to move the blade downwards. After some considerations, we opted for a pulley system. A spool attached to a motor would wind up yarn attached to the sledge. After some test runs it turned out to be semi-reliable but served the purpose of our prototype well.
The Adafruit lilypad kit consisted of multiple actuators. The relevant ones for vibrations were small coin-sized vibrating motors. Firstly, to ensure that no parts were damaged a quick test sketch was uploaded to all three lilypad kits. Then an elastic belt was sewn together. This consisted of two elastic waistbands and two snap buttons. The motors were then sewn onto the belt in three different positions, two on the side and one on the lower back position.
The initial plan was to connect them via a conductive thread. After some considerations and trial and error, we deviated from this approach. Because the belt was flexible, the yarn needed to be sewn into it to accommodate the stretch. However, the connections kept connecting to themself thus shorting the circuit. To fix this problem, crocodile-clamp style cables finally served to connect the motors to the main lilypad-board.
HACKATHON DAY 2: IMPLEMENTING METAPHORS
Implementing the sound modality was rather straightforward. We had access to a passive speaker, a portable preamplifier, and a Bluetooth audio transmitter. Even though it was not needed we tried to transmit sound over the conductive cloth and it worked rather well. The final prototype was packed into a shoulder bag and thus did not need any sewing.
As we were nearing the end of day two we still wanted to incorporate LEDs into our prototype. As sewing would have taken too much time a team member instead came up with the idea of creating a sort of pendant. The pendant consisted of three RGB LEDs and two white LEDs. These were all connected via a conductive thread in an array-like structure with the Lilypad head unit being on top.
Based on the previous day’s research we set out to finalize the cutting mechanism. The whole system was rebuilt, we ran some tests and wrote software to spin the motor properly.
FINAL PROTOTYPE
Our final prototype consists of a sweater with integrated electronics, a vibration chest strap, and a LED necklace. The LED necklace and the vibration chest strap both function on their own and consist out of parts from lilypad toolkits. The sweater includes a speaker, which is connected to an amplifier, and a Bluetooth adapter to play our prerecorded notifications from a smartphone. Furthermore, a heating pad, a cooling pad, and a stepper motor were included. These were connected to an Arduino. A switch to choose between the cutting of the shirt and the heating/cooling was included. The cutting mechanism consists of a stepper motor, a cardboard construction that gives guidance to the cut, and a knife that gets pulled down. The knife consists of two smaller blades assembled in a way to not harm the user. The electronics which were not possible to be mounted to the shirt were packed into a small bag which became part of the overall prototype.
