Snack Attack
As an exchange student at ITU Copenhagen, I was part of a course called Designing Digital Play. In this course, we focused on how play experiences could be implemented when designing digital environments and discussed how play is used in the development of interactive services and games. It wasn’t a game design class, but more of a way to use play to create more engaging interactive design and experiences.
For this course, I worked with 5 other teammates who were also in the course: Sophie Rinnerthaler from Austria, Alexander Dacre from Australia, Lian Feng from the USA, Daniel Boel from Denmark, and Frederik Betting from Denmark and UAE. We were tasked with the vague guideline of “redesign an everyday service to make it playful.” We could interpret it anyway we wanted, but our prototype had to accurately represent the playful interaction and experience the user would have.
Concept
Process

Digital Prototype The digital prototype was created using Adobe Illustrator and Adobe XD. First, all the components of the vending machine like the machine itself, the food, and the animal (cow) containers were drawn using the pen tool in Illustrator. The hand holding the gun was created to give users the first person visual experience of how that interaction would look like, especially because the physical prototype uses darts instead of guns. The components were drawn in a flat design because it would be the most aesthetically pleasing to look at and easy to understand. The vending machine was filled in as a bright red color to draw attention to it. Because red is also a bright warm color, it creates a sense of energy to it, making it feel more playful. The cows were drawn with cooler colors so they would stand out against the warm colored vending machine. The hand is a pale peach color to stand out even more from the rest of the vending machine and give the flat design more dimension. After all the parts were drawn in Illustrator, they were brought into Adobe XD to animate and imitate the interactions. A variety of different art boards was created, each showcasing a different part of the interaction, like picking up the gun, shooting a target, or collecting candy. Each of those art boards were then connected sequentially, and a transition between the art boards was chosen.
Final Prototypes
Physical Prototype
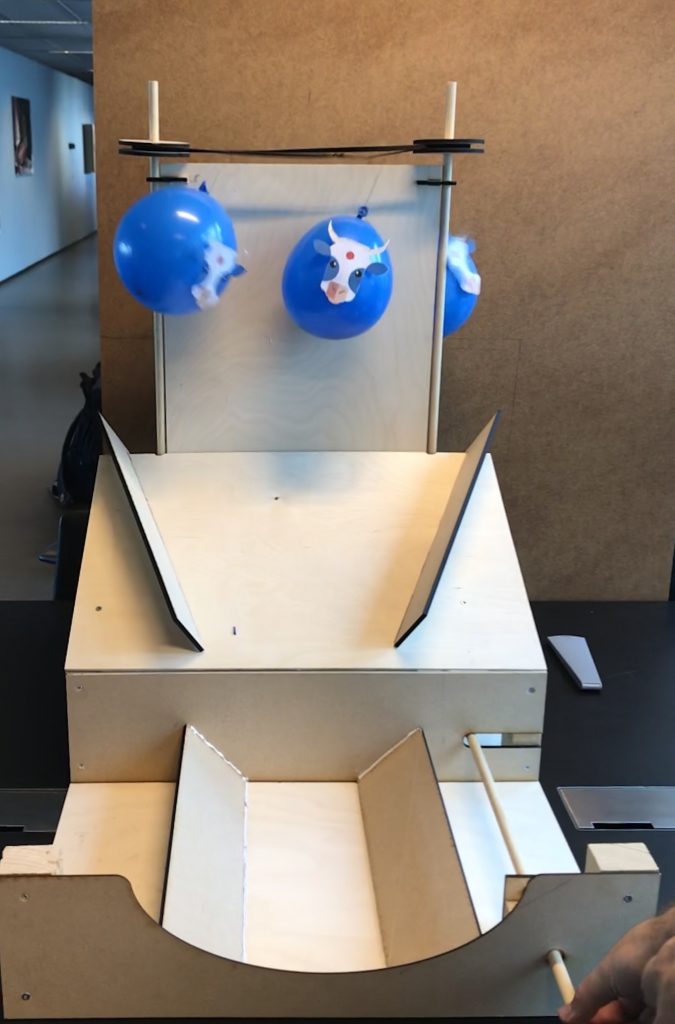
In the final physical prototype, one person must hold up the 1 meter by 1.5 meter board by standing behind it, so that they do not get hit. Another person turns the balloons on the elastic band with the handle near the front of the vending machine while standing to the side, so they are also not hit by darts. These two people essentially become parts of the vending machine to make it function. Then, the user is given 3 darts to throw at the balloons and must stand 1.5 meters away from the vending machine. When the dart misses, tit sticks into the plywood backing of the machine of into the board held up by the person. When the dart hits the balloon, the balloon pops with a big sound and the candy that is inside rolls down the ramp in the vending machine into the box that catches it below. The user can then retrieve the candy from this box.
Digital Prototype
In the final product of the animated prototype, the user first clicks on the box with the pre-planned number of shots available. Then, they are able to click on the gun to shoot down the food. The hand is shown clutching the gun and the user is now able to “shoot” any of the cows. All the cows are drawn with red dots on their heads showing that they haven’t been shot yet, and this is the target the user must aim for to get the candy. Once the user selects the cow they want, the dot on the cow’s head turns green to indicate the shooting has succeeded. The animation of the chocolate falling from the cow container shows the goal has been achieved and the vending machine shakes to imitate the sound of a gunshot and make it seem more realistic. When it reaches the bottom, the compartment changes from a grey to a bright yellow to draw the user’s attention for them to retrieve the candy. The user clicks the compartment and the hand with the candy bar appears, indicating the user has succeeded in retrieving their food. The user can then start the process all over again to retrieve another candy by pressing the digital box where the number of shots were originally displayed.
Reflection
This project was received well and was an opportunity for me to get again in touch with physical prototyping. It also gave me the opportunity to geht in touch with play and how play could be used in an everyday’s life activity. Together as a group, we had to plan our what materials would be the best for the prototype and how to connect our digital and physical prototypes to be understood as the same product and experience.
Lessons Learned
Designing for physical experiences is different from designing for digital experiences. If the interaction is physical, it’s important to have a physical prototype to give an idea of how it would work in the physical space. The experience of the interactions is different, and to have the most accurate representation of the user experience, a physical prototype with the interaction you want is crucial for testing.
